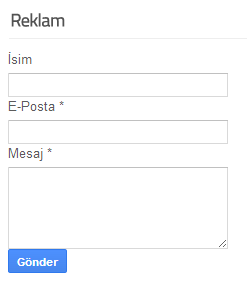
Sayfanıza İletişim Formu Ekleyin
Blogger'ın en son eklediği gadgetlerden biri olan İletişim Formu gadgetini aşağıdaki kodu istediğiniz yere ekleyerek,o iletişim formunu sayfanızda da kullanabilirsiniz.
- Kullanmak İstediğiniz Sayfaya Girin (Örn. İletişim)
- HTML Bölümüne gelin aşağıdaki kodu ekleyin ve kayıt edin.
<div class='widget ContactForm' id='ContactForm1'> <div class='contact-form-widget'> <div class='form'> <form name='contact-form'> <p>İsim<p> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/> <p>E-Posta *</p> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/> <p>Mesaj *</p> <textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Gönder'/> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </form> </div> </div> </div>Demo : http://bloggerpaylasimlari.blogspot.com/p/reklam.html
Yazı Sonlarına,Yazar Hakkında Bölümü Eklemek
Blogger'da yazdığınız yazıların sonuna,bilgilerinizi eklemek,ziyaretçilerin sizi tanımasını istiyorsanız bu eklenti ile yazınızın sonlarına bilgilerinizi ekleyebilirsiniz.
Kurulum
- HTML Düzenleme Paneline Girin.
- b:skin kodunu aratın ve 2.sonucun hemen üstüne aşağıdaki kodu ekleyin.
.author-box { border:1px solid#e0e0e0; margin: auto; margin: 5px 3px; padding: 5px; overflow: auto; background:#FFF; } .author-box a { color: #005594; font-size: 14px; font-weight: Bold; letter-spacing: 0px; margin: 0 0 1em; } .author-box p { margin: 0; padding: 0; font-size: 14px; } .author-box img { float: left; margin: 0 5px 0 0; padding: 2px; }
- HTML Düzenleme Paneline Girin.
- <div class='post-footer'> kodunu aratın ve hemen altına aşağıdaki kodu ekleyin.Sonunda Kayıt edin.
<b:if cond='data:blog.pageType == "item"'> <div class='author-box'> <p><img alt='' border='0' class='' height='70' src='http://fc03.deviantart.net/fs71/i/2010/239/e/4/PSD_LOGO_by_123zion456.jpg' width='70'/><b>BloggerPaylaşımları Hakkında:</b><br/>Bloggerpaylaşımları 2 hafta önce blogger alt yapısı ile kurulmuş bir blogdur.Bu blog sayesinde blogger bilgilerini,temalarını ve yoğun olarak eklentileri bulabilirsiniz.<p style='margin:1px 0'/></p> </div> </b:if>
GoGreen Blogger Teması (Türkçe Çeviri)
Blogger kullanıcıları için çok kullanışlı ve güzel bir tema.Bu temayı magazin bloglarınızda,kişisel bloglarınızda kullanabilir,ziyaretçilerinizin tasarım nedeniyle daha çok bloğunuzda durmasını sağlayabilirsiniz.
Tema İsmi : GoGreen
Tema Yapımcısı : Templateism
Türkçe Çeviri : BloggerPaylaşımları
NOT : Footer'dan yapımcı ve Türkçe çeviriyi yaptığımıza dair yazıyı silmeyiniz.
Tema İsmi : GoGreen
Tema Yapımcısı : Templateism
Türkçe Çeviri : BloggerPaylaşımları
NOT : Footer'dan yapımcı ve Türkçe çeviriyi yaptığımıza dair yazıyı silmeyiniz.
İlk Yazı Altına Reklam Ekleyin
Blogger'da anasayfanızda yazdığınız ilk yazı ile 2.yazı arasına 468x60 banner eklemek istiyorsanız aşağıdaki kodları sitenize ekleyin ve gerekli düzenlemeleri yapıp kayıt edin.
- HTML Düzenleme Paneline Girin.
- CTRL + F ile aşağıdaki kodu aratın
]]></b:skin>
- Bulduğunuz kodun hemen üstüne aşağıdaki kodu ekleyin.
/* Sponsor Ol Reklam Alanı */
.sponsor {font-size: 11px; padding: 20px 0; color: #565656}.sponsor a {color: #64afe7}.sponsor a:hover {text-decoration: underline}.sponsorReklam {background: url("https://lh3.googleusercontent.com/-2Rx1f-6BC7I/T2YPWBpwo_I/AAAAAAAAAZY/fpkXh1XfQKw/h120/sponsorBg.png"); width: 279px; height: 86px; margin: 15px 0 10px 0; position: relative}.sponsorReklam span {position: absolute; top: 12px; left: 53px}.sponsor p.sponsor-p {color: #b4b4b4; text-align: center}/* Banner */.banner {border-top: 1px solid #f2eaea; padding-top: 15px; margin-top: 15px}.banner a img {border: 1px solid #e8e8e8; padding: 1px}/* Sponsor Ol Reklam Alanı *//* Sponsor Ol Reklam Alanı */.sponsorOl {background: url("http://1.bp.blogspot.com/-k7Ar5QsMEMI/T2YPW2o51eI/AAAAAAAAAZc/HMEl_b7Gfm4/s1600/sponsorBg2.png"); width: 599px; height: 70px; position: relative; margin-bottom: 25px}.sponsorOlLink {position: absolute; top: 0; right: 0; width: 122px; height: 65px}.sponsorOlLink a {display: block; text-indent: -9999px; height: 65px}.sponsorOl span {position: absolute; top: 6px; left: 5px
- CTRL + F ile aşağıdaki kodu aratın.
<div class='post-footer'>
- Bulduğunuz kodun hemen üstüne aşağıdaki kodu ekleyin ve kayıt edin.
<b:if cond='data:post.isFirstPost'>
<center><!-- Sponsor Ol -->
<div class='sponsorOl'>
<div class='sponsorOlLink'><a href='/p/iletisim.html'>Sponsor Ol</a></div>
<span>
<a href='#'>
<img alt='banner' src='RESİM ADRESİ'/>
</a>
</span>
</div>
<!--#Sponsor Ol --></center>
</b:if>
Kalın yazı ile belirttiğim yere LİNK ve RESİM ADRESİNİZİ ekleyin.
Etiketler(Eklenti Olarak)
- Blog Gelişimi (1)
- Blogger Eklentileri (14)
- Blogger Hakkında (3)
- Blogger Temaları (3)